本文最后更新于 1067 天前,其中的信息可能已经有所发展或是发生改变。
怎么可以这么慢
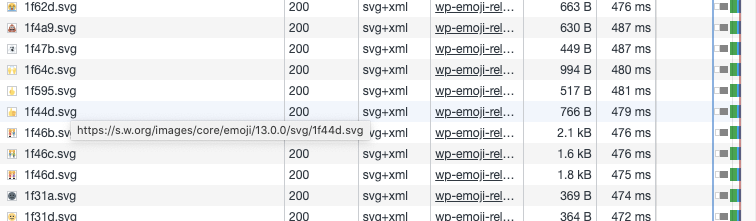
今天给我的博客加了 CDN ,绝大部分文件都很快被加载。唯独有一片 emoji 文件列表响应在 400+ ms,怎么能忍。

官方的 emoji built-in 方案成了负担
貌似从 4.2 版本开始,WordPress 官方提供 emoji 的自支持方案。详细可查看 《WordPress 4.2 Emoji Performance》,这篇文章分析了官方方案的原理和弊端。
WordPress 的 js 脚本会把 html 中的 emoji code 替换成 WordPress 站点的 emoji 图片。目的应该是为了让那些尚不支持 emoji 的网站能够正常展示 emoji。
就我看来,这更多是自作多情了,毕竟现代浏览器还有多少是不支持 emoji 的?另外,这个方案是一刀切的,不管当前浏览器是否支持 emoji 都自动 fallback 到它的 build-in 方案。
这给浏览器带来了额外的网络请求,增大了网页的加载速率。在一些无法很好访问 s.w.org 站点的地区,更是直接被暴击。
不清楚 WordPress 后面的版本是否有做优化,anyway,让我们来干掉它吧。
解决方案
方案一:直接禁用(推荐)
本博客采用了这个方案,因为我不需要照顾 不支持 emoji 的浏览器用户。
下载这个插件(disable-emojis), 上传到 /wp-content/plugins/ 目录下,解压。到你的 plugin 管理后台,启用它即可。
世界瞬间清爽了,浏览器直接渲染 emoji ,再也不需要另外去请求网络获取图片文件。
方案二:替换为本地文件
如果你的站点希望照顾到 不支持 emoji 的浏览器。
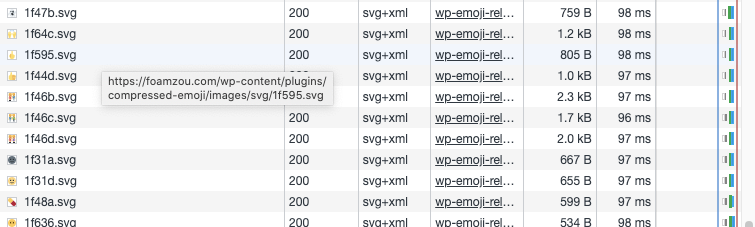
那么请下载这个插件(Compressed-Emoji),同样上传之后,启用它。
再套个 cdn,这可比官方源快多了。